In todays tutorial lets create a simple list of the most common shapes that can be created using CSS3. We will make progress through the article and at the end you will learn how to create something truly great.

Less Absolute Positioning With Modern Css Ahmad Shadeed

Absolute Vs Relative Positioning Css Tutorial With Live Preview Css3 2017 Must Watch Youtube
Relative Vs Absolute Ux Design And Development Course
Most elements that should fade in out through opacity should probably have fixed or absolute position anyway.

Display absolute css. Fade content in and. The link hovers effect is not based on border-bottom or underline commands it based on blank content with 3px height. Absolute removes the element from typing document flow spacing you.
Before going further we should know the default behaviour of position when we. Absolute Centering does require a declared height however the height can be percentage based and controlled by max-height. Not changing display means not reflowing the document which is a good thing.
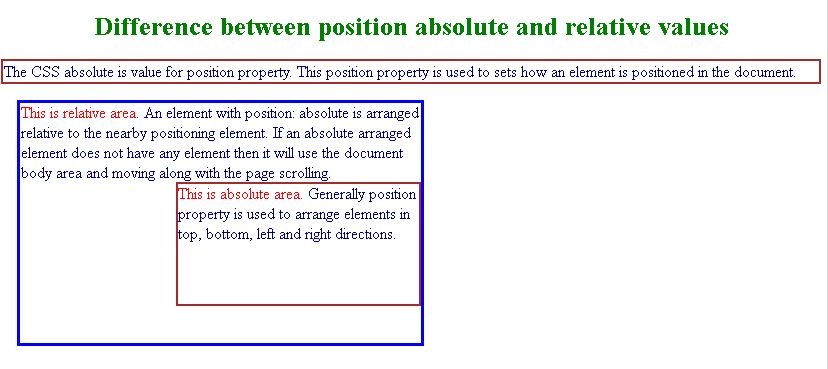
Absolute positioned elements are removed from the normal flow and can overlap elements. 2 Full PDFs related to this paper. How user agents process the document tree for visual media.
This way the element is taken from the normal flow of the web page though still remaining. For creating this I have used CSS blank content with. 50 and then using my container width I divided by 2 and altered the measurements to get a perfect fit.
Now using CSS I have placed all the list items in the right place as you can see in the preview. All these and other useful web designer tools can be found on a single page. Have the item not take up space in the document when hidden.
Left and Right Align - Using float. 50 is a very important element when using absolute position. Using grid you specify one axis using grid-template-rows or grid-template-columns you then specify how content should auto-repeat in the other axis using the implicit grid properties.
It was a confusing topic to me and I decide to illustrate their differences with pictures. Centering text in the absolute center has traditionally been one of those common problems with clunky solutions Flexbox solves. Example Copy p inline display.
Generally when people are trying to animate display. So you can confidently use flexbox for CSS layout rules. Most popular answers use visibility which can only achieve the first goal but luckily its just as easy to achieve both by using position.
CSS Cheat Sheet contains the most common style snippets. Center Text Horizontally and Vertically Using CSS to Center Align. In the above example we have created custom radio buttons where code will add background color when the radio button is checked and add another background color when the user mouse hovers on the radio buttonThe class called radio_class is defined for adding CSS styles to radio buttons.
Another method for aligning elements is to use the float property. I have a relatively positioned div with no specific height with an absolute div inside. Even with the rise of CSS layout techniques such as Flexbox and CSS Grid positioning still has an important place in any web designers bag of tricks.
Download Full PDF Package. When using CSS positioning the first thing you need to do is establish the CSS property for the position to tell the browser whether youre going to use absolute or relative positioning for a given element. This doesnt work as the absolute div renders outside the relative ones boundaries.
The check attribute will be used to specify the default radio button. I spent sometime understanding the difference between absolute positioning and relative positioning. If you want to center something horizontally in CSS you can do it just by using the text-align.
Represents the cap height nominal height of capital letters of the elements font. Represents the width or more precisely the advance measure of the glyph 0 zero the Unicode character U0030 in the elements font. Not only invisible but also transparent to events clicks etc.
CSS also offers us the possibility of releasing the elements of the normal flow of the document and accommodating them at will. That element is then above all other elements and has no influence on the position of the elements within the design. Learn HTML and CSS.
In the cases where it is impossible or impractical to determine the measure of the 0 glyph it must be assumed to be 05em wide by 1em tall. This module extends the definition of the display property adding a new block-level and new inline-level display type and defining a new type of formatting context along with properties to control its layoutNone of the properties defined in this module apply to the first-line or first-letter pseudo-elements. I was trying to figure out how to place a graphic using absolute position on a centered body container.
CSS gradient background button font-family border radius box and text shadow generators color picker and more. This makes it ideal for responsive scenarios just make sure you set an appropriate overflow. The grid CSS property is a shorthand property that sets all of the explicit and implicit grid properties in a single declaration.
CSS Display CSS Max-width CSS Position CSS Z-index CSS Overflow CSS Float. I LOVE YOU. I want the relative div to stretch to accommodate the absolute.
Relative property with z-index. When working with inline elements or margin. Heres a relative div with an absolute inside it to display a red box.
After that hide the text using the displaynone property. None This has the same benefits and flaws as display. Full PDF Package Download Full PDF Package.
The CSS Box Alignment Module extends and supercedes. In the past there were all sorts of hacks like using display table etc. None although it could be useful when using a content management system that doesnt permit style changes.
I realized you made the graphic centered by left. An Absolute Beginners Guide. None what they really want is.
The float CSS property specifies that an element should be placed along the left or right side of its container where text and inline elements will wrap around it. By using the CSS display property you can specify manually what kind of container the element should use. 91 Introduction to the visual formatting model.
A short summary of this paper. CSSabsolutecentercontent Absolute-Centeris-Variable display. In the visual formatting model each element in the document tree generates zero or more boxes according to the box modelThe layout of these boxes is governed by.
When working with block element. The absolute position frees the element from the normal flow of the text. This chapter and the next describe the visual formatting model.
Grid-auto-rows grid-auto-columns and grid-auto-flow. To display text when the cursor hovers over an image you have to first overlay the text over an image using the CSS position.

Css Position Absolute How Does Position Absolute Work In Css

Explain Absolute Relative Fixed Positioning Difference

Difference Between An Absolute Relative And Fixed Positioning By Krish S Bhanushali Codeburst

Article On Css Position And Display Properties Dev Community

Stacking Context Example 1 Css Cascading Style Sheets Mdn

Absolute Positioning Inside Relative Positioning Css Tricks

Understanding And Using Css Positions Zell Liew

Positioning Elements On The Web
